Photo Credit: LightArtLightArt Product Configurator
OVERVIEWLightArt creates custom light fabrications that accentuate your space varying from all types of architecture styles. They’re experts at turning your vision into reality.
ROLESenior UX/UI Designer
User Research, Wireframes, Interaction, Visual Design, Prototyping & Testing
Background
The product configurator is a byproduct of the website redesign we did for LightArt. By adding a product configurator to the site, customers were able to do more discovery into the product options and lean into the purchasing process before committing to speaking with a customer service representative.
Research
We presented multiple variations of product configurator models that you would see on a typical eCommerce site. After discussing their current flow and its pain points and what they would like the flow to be, we landed on a hybrid-lite product configurator consisting of a questionnaire and rules engine as our base.
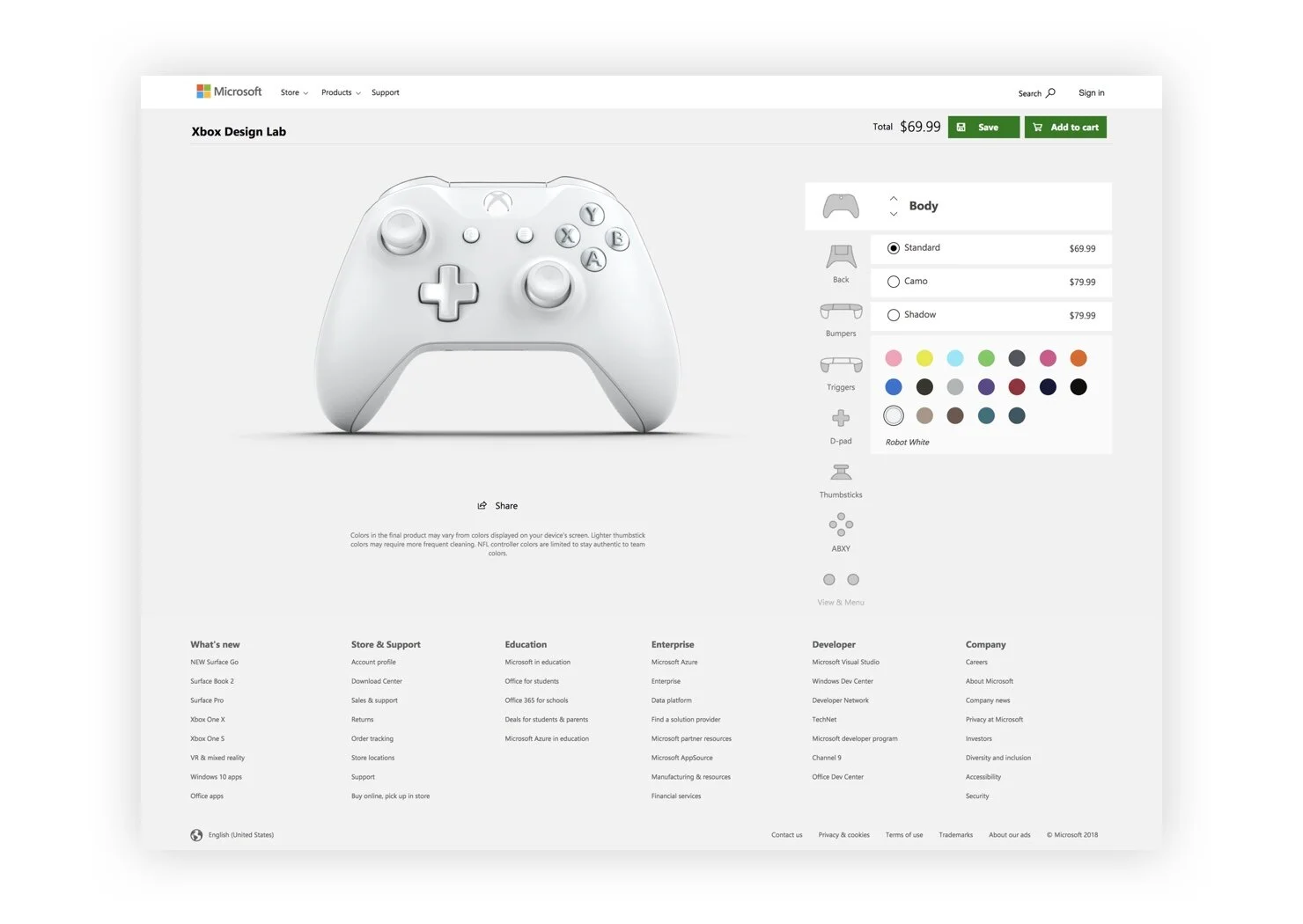
Basic Visual Overlay
The most common approach
Offer basic size and color options
Color is “draped” over the original product image
Questionnaire
Formatted like a multiple choice questionnaire
Commonly comes with a price tally
Layered imagery acts as a “live preview” as the user configures
Rules Engine
Due to dependencies (some complex), rules are put in place to help guide the user toward the end goal
If this, then that philosophy
3D Model
Prototypes products
Brings products to life by providing the user with a better understanding of the product’s depth, width, and height. (Play before you pay)
Real-time rendering
Wireframes
One of the primary driving components in the product configurator was the stock-keeping unit (SKU). Since LightArt’s products are all custom, they rely heavily on a SKU to ensure they have all the right parts to make up the end product.
The SKU design serves multiple purposes. It acts as a navigation to help inform the user what step they are on and how many remain, and serves as starting point for the customer service representative that will later be assigned to them. The SKU can be filled to its entirety, or be quite empty as the questionnaire is all optional.
The client was also given the flexibility of providing more educational text to the user in the form of a sidebar. At the end of the user’s journey, the user has a choice to make. They can save the SKU for later, get a quote and/or print out their SKU. If they choose to save the SKU, it will be kept in their clipboard and users can gather multiple SKUs.
Intro screen
Example of a step
Last step screen
Solution
Prior to the addition of the product configurator, LightArt customers weren’t as informed about the purchasing process and the process itself wasn’t as streamlined as the internal team would have hoped. The new configurator was embraced by the customer service team as it helped make the flow more efficient and less convoluted.
Check out the Product Configurator